// src/index.js
// Helper function to add CORS headers
function addCorsHeaders(response) {
const headers = new Headers(response.headers);
headers.set('Access-Control-Allow-Origin', '*');
headers.set('Access-Control-Allow-Methods', 'POST, OPTIONS');
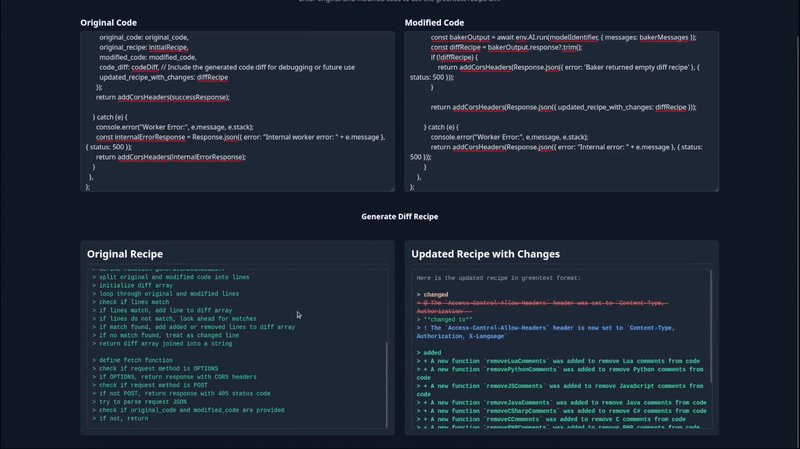
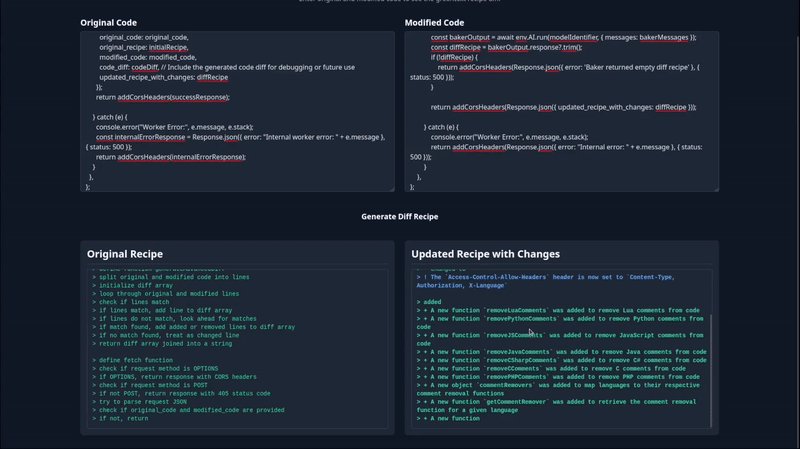
headers.set('Access-Control-Allow-Headers', 'Content-Type, Authorization, X-Language');
return new Response(response.body, { ...response, headers });
}
// --- Comment Removal Functions ---
function removeLuaComments(code) {
return code.replace(/--.*/g, '');
}
function removePythonComments(code) {
return code.replace(/#.*/g, '');
}
function removeJSComments(code) {
return code.replace(/\/\*[\s\S]*?\*\/|\/\/.*/g, '');
}
function removeJavaComments(code) {
return code.replace(/\/\*[\s\S]*?\*\/|\/\/.*/g, '');
}
function removeCSharpComments(code) {
return code.replace(/\/\*[\s\S]*?\*\/|\/\/.*/g, '');
}
function removeCComments(code) {
return code.replace(/\/\*[\s\S]*?\*\/|\/\/.*/g, '');
}
function removePHPComments(code) {
return code.replace(/\/\*[\s\S]*?\*\/|#.*|\/\/.*/g, '');
}
const commentRemovers = {
lua: removeLuaComments,
python: removePythonComments,
javascript: removeJSComments,
java: removeJavaComments,
csharp: removeCSharpComments,
c_cpp: removeCComments,
php: removePHPComments,
};
function getCommentRemover(language) {
return commentRemovers[language] || removeJSComments;
}
// Generate diff with only changes
function generateChangesOnlyDiff(original, modified, language) {
const removeComments = getCommentRemover(language);
const cleanOriginal = removeComments(original);
const cleanModified = removeComments(modified);
const originalLines = cleanOriginal.split('\n')
.map(line => line.trim())
.filter(line => line.length > 0);
const modifiedLines = cleanModified.split('\n')
.map(line => line.trim())
.filter(line => line.length > 0);
const changes = [];
let i = 0, j = 0;
while (i < originalLines.length || j < modifiedLines.length) {
if (i >= originalLines.length) {
changes.push(`+ ${modifiedLines[j]}`);
j++;
} else if (j >= modifiedLines.length) {
changes.push(`- ${originalLines[i]}`);
i++;
} else if (originalLines[i] === modifiedLines[j]) {
i++;
j++;
} else {
// Diff logic continues...
}
}
return changes.join('\n');
}
export default {
async fetch(request, env, ctx) {
if (request.method === 'OPTIONS') {
return addCorsHeaders(new Response(null, { status: 204 }));
}
if (request.method !== 'POST') {
return addCorsHeaders(new Response('Expected POST request', { status: 405 }));
}
try {
const { original_code, modified_code, language = 'lua' } = await request.json();
if (!original_code || !modified_code) {
return addCorsHeaders(Response.json({ error: 'Missing original_code or modified_code' }, { status: 400 }));
}
const makerSystemPromptKey = `${language.toUpperCase()}_MAKER_SYSTEM_PROMPT`;
const makerSystemPrompt = env[makerSystemPromptKey];
const bakerSystemPrompt = env.BAKER_SYSTEM_PROMPT;
if (!makerSystemPrompt || !bakerSystemPrompt) {
return addCorsHeaders(Response.json({ error: `System prompts not configured for language: ${language}` }, { status: 500 }));
}
const modelIdentifier = "@cf/meta/llama-3.1-8b-instruct";
// --- Phase 1: Generate initial recipe ---
const removeComments = getCommentRemover(language);
const cleanedOriginalCode = removeComments(original_code);
const makerMessages = [
{ role: "system", content: makerSystemPrompt },
{ role: "user", content: `Code:\n\`\`\`${language}\n${cleanedOriginalCode}\n\`\`\`` }
];
const makerOutput = await env.AI.run(modelIdentifier, { messages: makerMessages });
const initialRecipe = makerOutput.response?.trim();
if (!initialRecipe) {
return addCorsHeaders(Response.json({ error: 'Maker returned empty recipe' }, { status: 500 }));
}
// --- Generate changes-only diff ---
const changesOnlyDiff = generateChangesOnlyDiff(original_code, modified_code, language);
if (!changesOnlyDiff.trim()) {
return addCorsHeaders(Response.json({
updated_recipe_with_changes: initialRecipe + "\n\n> **no changes detected**"
}));
}
// --- Phase 2: Generate diff recipe ---
const bakerMessages = [
{ role: "system", content: bakerSystemPrompt },
{ role: "user", content: `Original Recipe:\n${initialRecipe}\n\nCode Changes Only:\n\`\`\`diff\n${changesOnlyDiff}\n\`\`\`` }
];
const bakerOutput = await env.AI.run(modelIdentifier, { messages: bakerMessages });
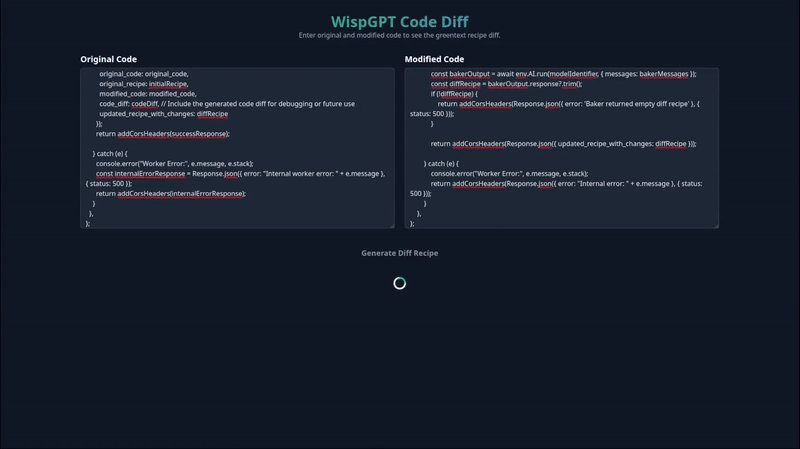
const diffRecipe = bakerOutput.response?.trim();
if (!diffRecipe) {
return addCorsHeaders(Response.json({ error: 'Baker returned empty diff recipe' }, { status: 500 }));
}
return addCorsHeaders(Response.json({ updated_recipe_with_changes: diffRecipe }));
} catch (e) {
console.error("Worker Error:", e.message, e.stack);
return addCorsHeaders(Response.json({ error: "Internal error: " + e.message }, { status: 500 }));
}
},
};